If you are like most people today (including me), your inbox doubles as your to-do list and is the roadmap for what you need to take care of each day. We know that it is not ideal, but is what the majority of us use, because it is there and contains our action items already. Below are instructions for setting up a way to 'snooze' email messages so, much like you do with appointments that pop up in the Outlook reminder, you can hide them from view until they need attention. I find that the lack of clutter created by things I don't need to address yet keeps my inbox streamlined and easier to manage.
To do this we'll be creating a new view of our inbox and setting a filter. Instructions and screenshots are shown in Outlook 2013 but the same options discussed are available with Outlook 2010 as well.
Step 1 – Create a new view
- Navigate to your inbox
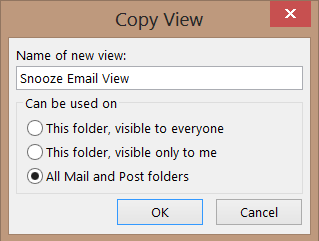
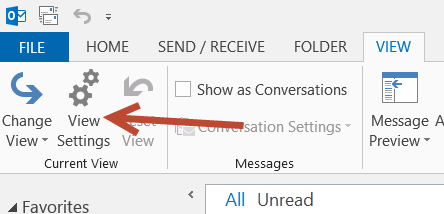
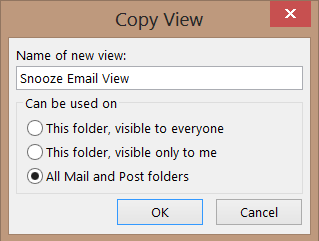
- In your 'view' tab, under 'Change View', choose 'Save Current View as New View', give this view a name and allow it to be used on All Mail and Post folders

- Now you have a duplicate view and can hop back between this and your original view at will via the 'View' -> 'Change View' option.
Step 2 – Configure a Filter
We want the new view to only show items that both have no Due Date (otherwise we don't see any new items) and those that have a due date of today or before. To do this you:
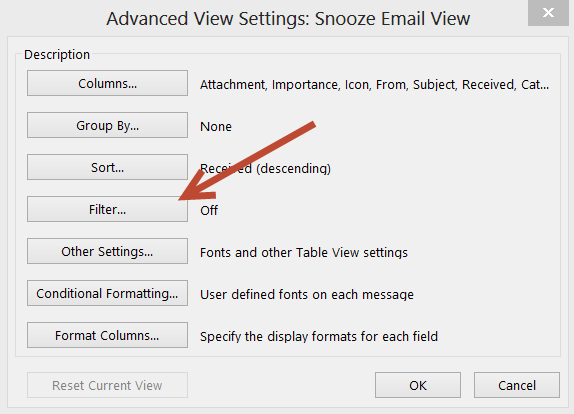
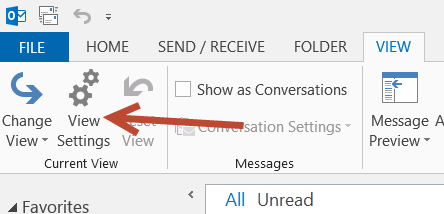
- Open 'View Settings' in your View menu

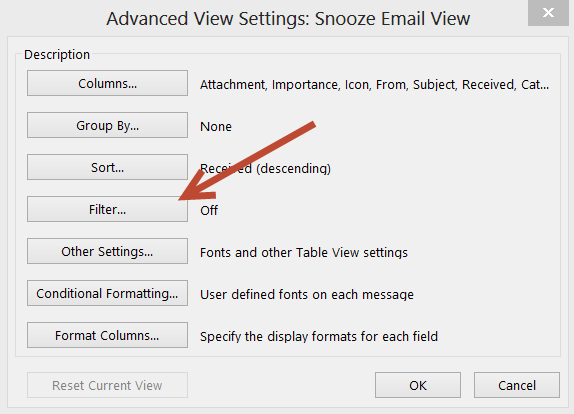
- In the Advanced View Settings dialog, choose 'Filter'

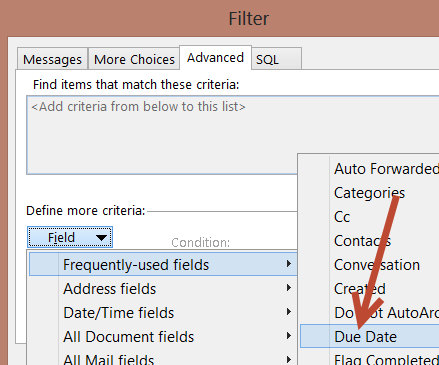
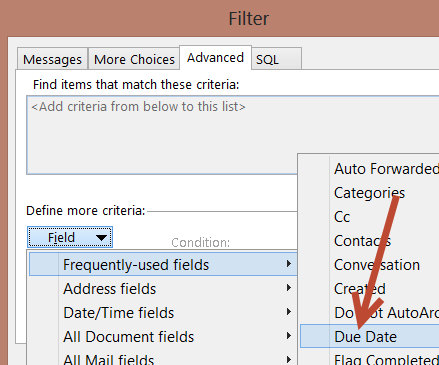
- In the 'Advanced' tab, add an item for 'Due Date', you'll find that under 'Frequently-used Items' and set it's condition to 'does not exist'. Then add this rule to the list.

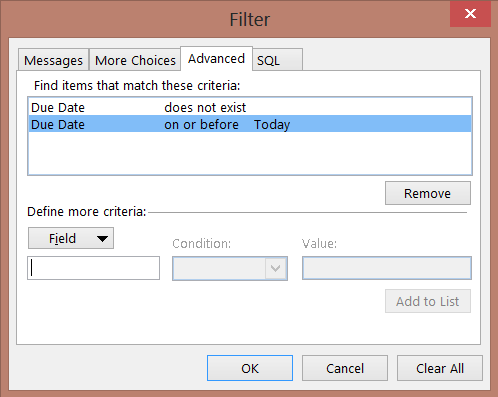
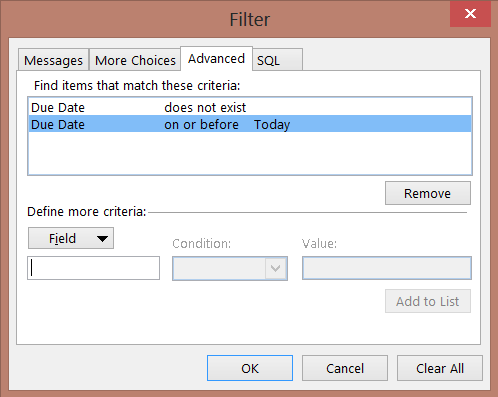
- Repeat the previous step, adding another Due Date filter but with the condition of 'on or before' and in the 'Value' field type Today and add the rule to the list. You will have the following 2 rules showing now. Click OK both here and in the Advanced View Settings to return to your new view. You are done.

Using your new View and Powers of Snooze
Now, when you right-click the flag icon beside a message in your inbox you are shown the due date flag options that look like this:

When you open these flag options for a message and set the due date flag to one of the dates in the future, say tomorrow, it will now disappear from the view of your inbox until tomorrow. Out of sight, out of mind. Note that setting an item to 'This Week' will set the reappear/due date to the upcoming Friday and 'Next Week' will set it to the following Monday. You can choose 'Custom' to set any specific date you want to have it reappear as well, even telling Outlook to throw a reminder if you like.
Items that you set to a future date will now hide until you want them to reappear, though you can always shift to your original view (which is why we made a copy of that view to begin with) in order to see all items in case you need to get to a message before it's due date.
 Monday, December 16, 2013 at 9:54AM
Monday, December 16, 2013 at 9:54AM  This was a question I had someone ask last week regarding how you might handle the situation where you want to change the host name of your SharePoint farm in an upgrade (or just the host name for any web app really) knowing that all embedded links will be broken.
This was a question I had someone ask last week regarding how you might handle the situation where you want to change the host name of your SharePoint farm in an upgrade (or just the host name for any web app really) knowing that all embedded links will be broken. Kevin |
Kevin |  Post a Comment |
Post a Comment |  Node.js in
Node.js in  Code,
Code,  JavaScript,
JavaScript,  SharePoint
SharePoint