AKA the sexy, animated, customizable alerts bar you can have for 6 bucks.
In the second installment of our using jQuery, SPS and some inexpensive UI controls we implement a beautiful, customizable alerts/notification bar for SharePoint, driven off of a SharePoint list that'll set you back $6 and take your lunch hour to implement. Very little configuration is needed to get you up and rolling here and, staying true to a tennant of this series, there is no requirement to install any invasive files (solutions) on your
server or farm.
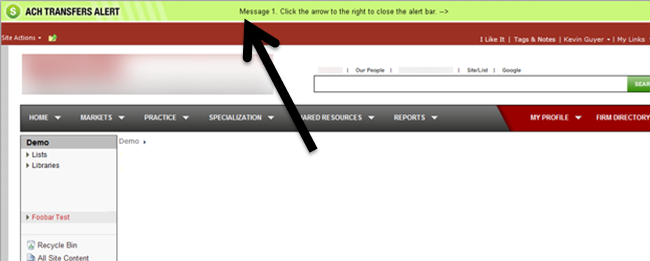
As shown here it will handle multiple alerts being active at the same time and will default to a generic theme if there is more than one alert. What you do not see here is the slick behavior of this notification bar and the options it exposes, see a demo of all that the bar does
here.
First a few Resources needed:
- The notification bar ($6), officially named 'FooBar - A jQuery Notification Bar'
- jQuery (consider putting this reference in your master page)
- SPServices (also consider putting this reference in your master page)
SharePoint List:
I created a simple custom list (System Alerts) with the following columns, if you use other names just reflect that in lines 36-38, if you don't know the ows_X field name uncomment line 23 to see.
- IsActive - a yes/no data type
- Theme - String datatype, required - I made this a choice and provided canned options
- Message - Multiple lines of text datatype, plaintext or not
The code below:
This I dropped into a text file and just added to a page via a CEWP letting me choose on which pages this is displayed, in our case just the home page. Note the mention of an image as part of the theme, you can whip your own up or just remove the text in line 85 (and comma in 84 then). The screenshot above shows how nice this looks with a good image though.
<style> <!-- A few canned styles, go nuts here -->
.foobar_darktext{ font-weight:bold; color:black; }
.foobar_lighttext{ font-weight:bold; color:white; }
</style>
<!-- For jQuery -->
<script type="text/javascript" src="/_layouts/1033/jquery.SPServices.min.js"></script>
<script type="text/javascript" src="/_layouts/1033/jquery.min.js"></script>
<!-- For Foobar -->
<script type='text/javascript' src='/_layouts/1033/jquery.foobar.min.js'></script>
<link href='/_layouts/1033/styles/jquery.foobar.css' type='text/css' rel='stylesheet' />
<script language = "javascript">
$(document).ready(function()
{
$().SPServices(
{
operation: "GetListItems",
webURL: "https://YOUR_SHAREPOINT_SITE",
async: false,
listName: "YOUR_LIST_NAME",
completefunc: function (xData, Status)
{
//alert("Response from server: " + xData.responseText); // helpful for debug
var output = "";
$("#WSOutput").html(output);
var iCounter = 0;
var arrPayload = [];
var szBackHexColor = '';
var szAppliedStyle = '';
var szPathAlertImage = 'https://SOME_SHAREPOINT_PATH/AlertImages/';
var szFullPathAlertImage = '';
$(xData.responseXML).find("[nodeName='z:row']").each(function() {
var szContent = ($(this).attr("ows_Message"));
var bIsActive = ($(this).attr("ows_IsActive"));
var szTheme = ($(this).attr("ows_Theme"));
if(bIsActive == 1)
{
arrPayload.push(szContent);
switch(szTheme) // set theme options
{
case 'Theme A':
szBackHexColor = '#ffcc00';
szAppliedStyle = 'foobar_darktext';
szFullPathAlertImage = szPathAlertImage + 'Achtung.png';
break;
case 'Theme B':
szBackHexColor = '#CAF87A';
szAppliedStyle = 'foobar_darktext';
szFullPathAlertImage = szPathAlertImage + 'Danger Will Robinson.png';
break;
}
szFullPathAlertImage = '<img style=\' padding:0px 0 0 7px; \' src= \'' + szFullPathAlertImage + '\' />';
iCounter++; // increment
}
});
if(iCounter > 1) // to prevent conflicting themes, make this a generic visual
{
szBackHexColor = '#ffcc00';
szAppliedStyle = 'foobar_darktext';
szFullPathAlertImage = szPathAlertImage + 'Generic Alert.png';
}
if(iCounter > 0)
{
$.foobar({
"positioning" : "fixed",
"display" : "delayed",
"displayDelay" : 2000,
"messagesDelay" : 5000,
"messagesScrollSpeed": 50,
"messagesScrollDelay": 2000,
"messageClass" : szAppliedStyle,
"fontColor" : szFontHexColor,
"backgroundColor" : szBackHexColor,
"buttonTheme" : "long-arrow",
"height" : 35,
"enableShadow" : false,
"messages" : arrPayload,
"leftHtml": szFullPathAlertImage
});
}
}
});
});
</script>
<div id="x_container" />
Further fiddling:
Initially I set this up so that the user could specify the background color, the text color, select an image or provide a URL, etc. All of which are done the same way as the theme logic but we decided to simplify the user experince with themes rather than give them so many choices. You can easily expand on this though.
Consider throwing a few bucks at the jQuery and/or SPServices teams via the donate links on their sites, they do good work and deserve some help. I am not affiliated with any of the groups/sites I steer you toward in these posts...
 Thursday, October 11, 2012 at 9:10PM
Thursday, October 11, 2012 at 9:10PM  I dig making up new food combinations and some are good, some are decidely not. I sorta made this up the other night, my lovely wife was swamped down with work and really wanted to 'use the butternut squash' that we had, so I just sort of threw some stuff together that seemed reasonable and I struck gold. This was some good stuff. A lack of exact directions are really indicitive of the way I cook. Fake it, you'll be fine.
I dig making up new food combinations and some are good, some are decidely not. I sorta made this up the other night, my lovely wife was swamped down with work and really wanted to 'use the butternut squash' that we had, so I just sort of threw some stuff together that seemed reasonable and I struck gold. This was some good stuff. A lack of exact directions are really indicitive of the way I cook. Fake it, you'll be fine. Kevin |
Kevin |  Post a Comment |
Post a Comment |