SharePoint Popup Contextual Images
 Thursday, November 3, 2011 at 8:11PM
Thursday, November 3, 2011 at 8:11PM Also known as the 'hover over for screenshot' functionality. This is a nice jquery driven code snippet that will take any link on your SharePoint page that has an image as its url and allow the user to simply hover over the link to see the image.
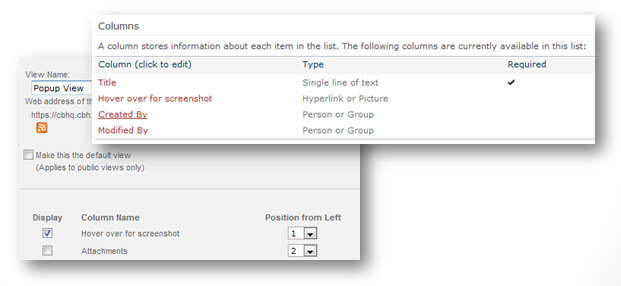
This has come in handy for providing contextual help in the form of screenshots right in with content. A dead simple implementation might look like the following with a hyperlink column in your list and that being the only element in the view.

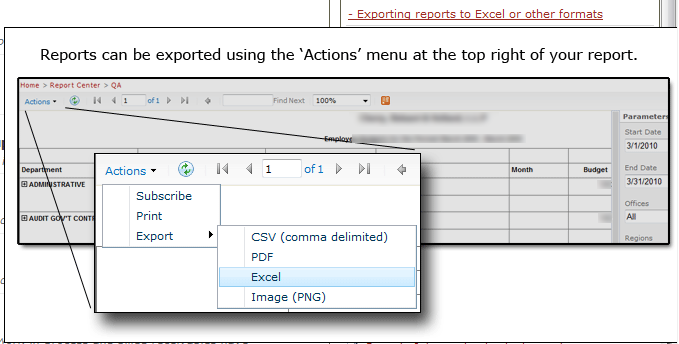
Yielding this type of thing when you hover over a link on your page:

Otherwise this just requires a reference to your local jquery file (or maybe not local, do what you want cowboy).
<script type="text/javascript" src="jquery.min.js"></script></span></div>
<script type="text/javascript"></span></div>
<br /></span></div>
function imagePreview(){</span></div>
arrOfImageTypes = ['jpg','jpeg','gif','png'];</span></div>
$("table.ms-listviewtable td.ms-vb2 a").hover(function(e){</span></div>
var href = this.href;</span></div>
var img = href.substring(href.lastIndexOf('.')+1).toLowerCase();</span></div>
if(href.indexOf('http')==0 && $.inArray(img,arrOfImageTypes)>-1){</span></div>
$("body").append("<img id='preview' src='"+ this.href +"' alt='Image preview' />");</span></div>
}</span></div>
var obj = $("#preview");</span></div>
var offset = $(this).offset();</span></div>
var winHeight = $(window).height();</span></div>
var winWidth = $(window).width();</span></div>
var scrollLeft = $(window).scrollLeft();</span></div>
var scrollTop = $(window).scrollTop();</span></div>
var objHeight = obj.outerHeight();</span></div>
var objWidth = obj.width()+15;</span></div>
if(((winWidth+scrollLeft)-offset.left)<objWidth){</span></div>
offset.left=((winWidth+scrollLeft)-objWidth);</span></div>
}</span></div>
var maxHeight = (winHeight+scrollTop)-offset.top;</span></div>
if(objHeight>maxHeight){</span></div>
if(offset.top-scrollTop>objHeight){</span></div>
offset.top=offset.top-objHeight-20;</span></div>
}</span></div>
height = (objHeight<winHeight)?objHeight:winHeight;</span></div>
}</span></div>
obj.css({"position":"absolute","top":(offset.top+20)+"px","left":(offset.left+20),"border":"1px solid black"})</span></div>
.fadeIn("fast");</span></div>
},</span></div>
function(){</span></div>
$("#preview").remove();</span></div>
});</span></div>
};</span></div>
<br /></span></div>
// Call the script on page load</span></div>
$(document).ready(function(){</span></div>
imagePreview();</span></div>
});</span></div>
</script></span></div>
 Kevin |
Kevin |  Post a Comment |
Post a Comment |  Code,
Code,  JQuery,
JQuery,  SharePoint in
SharePoint in  Code,
Code,  JavaScript,
JavaScript,  SharePoint
SharePoint